This tutorial was written for Paint Shop Pro version 7
Tutorial is offered here free of charge for personal use only!
Please read Terms of Use
©ArizonaKate.com 2006-2010, All rights reserved
Note: Users of PSP 8 and newer,
click here for updated Honey Bunny tutorial.
~ Beginner Level Tutorial ~
click here for updated Honey Bunny tutorial.
~ Beginner Level Tutorial ~
The EggToon tutorials are a series of Paint Shop Pro cartoon drawing tutorials written especially for those just beginning to learn about the vector tools but I hope more advanced users will enjoy the toons also.
If you're not familiar with vector tools, please review the series of posts explaining the tools and how to make the "egg" Preset Shape before starting this EggToon character tutorial.
Select black for stroke color and any 'bunny' color of your choice for fill.
Pick a pastel, a bright color, a realistic color...doesn't matter...this is a cartoon!!
I'll be using color #F0C5A2.
Remember, in PSP 7, you must always use the Object Selector [OS] to select a vector object for editing.
Open new image 300x300 or 400x400. We'll use a large canvas, but don't make bunny so large it fills canvas! We'll need plenty of working room
Create with a white background layer. Click the 'new layer' button on the layer dialog box and add a 'new vector layer'. All vector drawing will be done on this layer.
MAKE A SET OF SHAPES
First thing we'll do is make all the Preset Shapes needed for Honey Bunny and then edit each one by one.
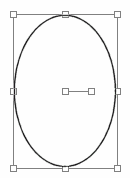
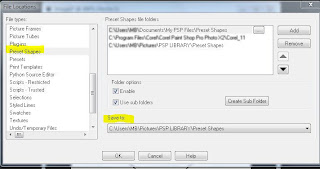
Select Preset Shapes tool and select the egg shape. ( (go here for step-by-step to create egg preset shape if you haven't created one already) )
Line width 1, style solid, retain style UNchecked, antialias CHECKED, vector CHECKED, colors as described above.
Draw an egg that is about 85x120 pixels in center of canvas.
Look in lower right section of PSP frame to see size of object being created or turn on rulers (View>Rulers)
Select ellipse shape and draw 3 ellipses, any size (same settings, same colors). Position them off to one side...anywhere on your canvas....they will become the ears, arms and legs later on.